| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- tensorflow
- pymssql
- MX Component
- Python
- M2M
- 텐서플로우
- MSSQL PYTHON
- django
- scrapy
- 오라클
- rs485
- oracle
- vscode
- matplot
- PYTHON MSSQL
- 딥러닝
- MEAN Stack
- MSSQL
- 자본주의
- windows10
- c#
- rs422
- Serial
- 윈도우10
- 파이썬
- sql developer
- 크롤링
- 장고
- 티스토리 초대장
- Visual Studio Code
- Today
- Total
안까먹을라고 쓰는 블로그
[Python_Django_VSCode] Django Tutorials - 12 (기본 템플릿을 확장하는 여러 템플릿 만들기) 본문
[Python_Django_VSCode] Django Tutorials - 12 (기본 템플릿을 확장하는 여러 템플릿 만들기)
YawnsDuzin 2022. 1. 19. 15:29
https://code.visualstudio.com/docs/python/tutorial-django
Python and Django tutorial in Visual Studio Code
Python Django tutorial demonstrating IntelliSense, code navigation, and debugging for both code and templates in Visual Studio Code, the best Python IDE.
code.visualstudio.com
기본 템플릿을 확장하는 여러 템플릿 만들기
대부분의 웹 앱에는 둘 이상의 페이지가 있고 해당 페이지는 일반적으로 많은 공통 요소를 공유하기 때문에 개발자는 이러한 공통 요소를 다른 페이지 템플릿이 확장하는 기본 페이지 템플릿으로 분리합니다. (이를 템플릿 상속이라고도 하며, 이는 확장 페이지가 기본 페이지의 요소를 상속함을 의미합니다.)
또한 동일한 템플릿을 확장하는 많은 페이지를 만들 가능성이 높기 때문에 VS Code에서 새 페이지 템플릿을 빠르게 초기화할 수 있는 코드 조각을 만드는 것이 좋습니다. 스니펫을 사용하면 지루하고 오류가 발생하기 쉬운 복사-붙여넣기 작업을 피할 수 있습니다.
다음 섹션에서는 이 프로세스의 여러 부분을 안내합니다.
기본 페이지 템플릿 및 스타일 만들기
Django의 기본 페이지 템플릿에는 CSS 파일, 스크립트 파일 등에 대한 참조를 포함하여 페이지 세트의 모든 공유 부분이 포함됩니다. 기본 템플릿은 또한 확장 템플릿이 재정의할 것으로 예상되는 콘텐츠가 포함된 하나 이상의 블록 태그를 정의합니다.
블록 태그는 기본 템플릿과 확장 템플릿 모두에서 {{% block <name> %} 및 {% endblock %}로 표시됩니다.
다음 단계에서는 기본 템플릿을 만드는 방법을 보여줍니다.
1. templates/hello 폴더에서 "title" 및 "content"라는 블록을 포함하는 아래 내용으로 layout.html 이라는 파일을 만듭니다. 보시다시피 마크업은 홈, 정보 및 연락처 페이지에 대한 링크가 있는 간단한 탐색 모음 구조를 정의합니다. 이 링크는 이후 섹션에서 생성합니다. Django의 {% url %} 태그를 사용하여 상대 경로가 아닌 해당 URL 패턴의 이름을 통해 다른 페이지를 참조하는 것에 주목하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>{% block title %}{% endblock %}</title>
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'hello/site.css' %}"/>
</head>
<body>
<div class="navbar">
<a href="{% url 'home' %}" class="navbar-brand">Home</a>
<a href="{% url 'about' %}" class="navbar-item">About</a>
<a href="{% url 'contact' %}" class="navbar-item">Contact</a>
</div>
<div class="body-content">
{% block content %}
{% endblock %}
<hr/>
<footer>
<p>© 2018</p>
</footer>
</div>
</body>
</html>
2. 기존 "message" 스타일 아래의 static/hello/site.css에 다음 스타일을 추가하고 파일을 저장합니다.
(이 연습에서는 반응형 디자인을 보여주려고 하지 않습니다. 이러한 스타일은 단순히 합리적으로 흥미로운 결과를 생성합니다.)
.navbar {
background-color: lightslategray;
font-size: 1em;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
color: white;
padding: 8px 5px 8px 5px;
}
.navbar a {
text-decoration: none;
color: inherit;
}
.navbar-brand {
font-size: 1.2em;
font-weight: 600;
}
.navbar-item {
font-variant: small-caps;
margin-left: 30px;
}
.body-content {
padding: 5px;
font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
이 시점에서 앱을 실행할 수 있지만 어디에서도 기본 템플릿을 사용하지 않았고 코드 파일을 변경하지 않았기 때문에 결과는 이전 단계와 동일합니다. 최종 효과를 보려면 나머지 섹션을 완료하십시오.
코드 조각 만들기
다음 섹션에서 생성하는 세 페이지는 layout.html을 확장하므로 기본 템플릿에 대한 적절한 참조로 새 템플릿 파일을 초기화하는 코드 조각을 생성하는 시간을 절약할 수 있습니다. 코드 조각은 단일 소스에서 일관된 코드 조각을 제공하므로 기존 코드에서 복사하여 붙여넣기를 사용할 때 발생할 수 있는 오류를 방지합니다.
1. VS Code에서 파일(Windows/Linux) 또는 코드(macOS) 메뉴를 선택한 다음 기본 설정(Preferences) > 사용자 조각(User snippets)을 선택합니다.

2. 표시되는 목록에서 html을 선택합니다. (이전에 스니펫을 만든 경우 이 옵션이 목록의 기존 스니펫 섹션에 "html.json"으로 나타날 수 있습니다.)

3. VS 코드가 html.json 을 연 후 기존 중괄호 안에 아래 코드를 추가합니다. (여기에 표시되지 않은 설명 주석은 스니펫을 삽입한 후 VS Code가 커서를 놓는 위치를 $0 행이 나타내는 방법과 같은 세부 정보를 설명합니다.)

4. html.json 파일을 저장합니다(Ctrl+S).
5. 이제 djext 와 같은 스니펫의 접두사를 입력하기 시작할 때마다 VS Code는 다음 섹션에 표시된 대로 스니펫을 자동 완성 옵션으로 제공합니다. 스니펫 삽입 명령을 사용하여 메뉴에서 스니펫을 선택할 수도 있습니다.
일반적인 코드 조각에 대한 자세한 내용은 조각 만들기를 참조하세요.
코드 조각을 사용하여 페이지 추가
코드 조각이 있으면 홈, 정보 및 연락처 페이지에 대한 템플릿을 빠르게 만들 수 있습니다.
1. templates/hello 폴더에서 home.html 이라는 새 파일을 만든 다음 djext 를 입력하기 시작하면 스니펫이 완성으로 나타나는지 확인할 수 있습니다.
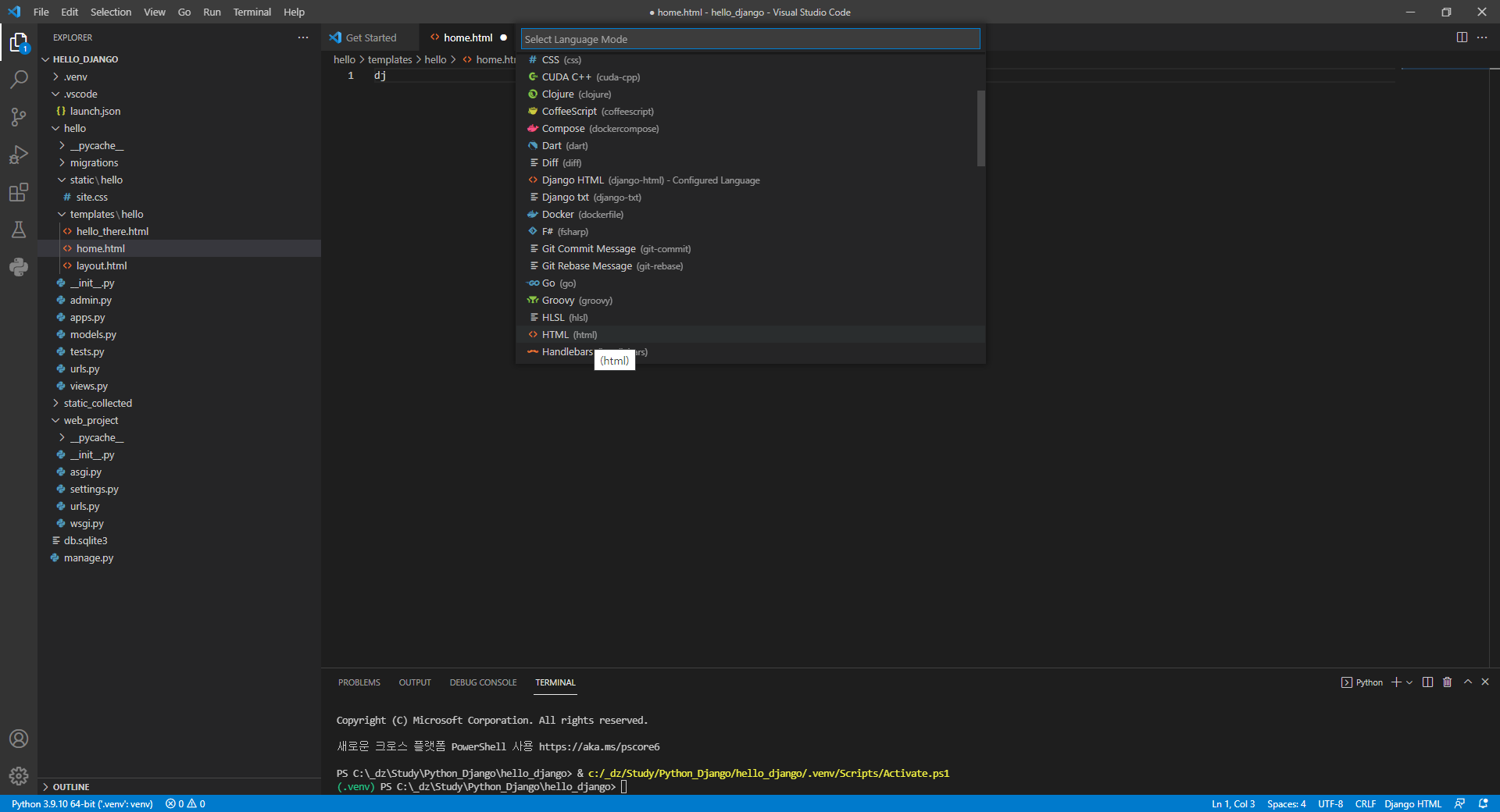
아래와 같이 dj를 눌렀을때 자동완성이 되는지 확인

Enter를 입력하거나, djextlayout 을 선택하면, 아래와 같이 layout.html에 작성해 놓은 템플릿이 자동으로 생성됩니다.

※ dj를 눌러도 자동 완성이 안되는 경우 아래의 내용 참고
1. dj를 눌러도 아래와 같이 자동 완성이 안되는 경우

2. 우측하단의 "Django HTML"을 선택합니다.

3. HTML 을 선택

4. 우측하단의 "Django HTML"문구가 "HTML"로 변경되었습니다.

5. 다시 dj를 입력해서 아래와 같이 자동입력이 되는지 확인

2. "title" 블록의 삽입점에 Home이라고 쓰고
"content" 블록에 <p>Home page for the Visual Studio Code Django tutorial.</p>를 작성한 후 파일을 저장합니다.
다음 행은 확장 페이지 템플릿의 유일한 고유 부분입니다.

3. templates/hello 폴더에서 about.html 을 만들고, 스니펫을 사용하여 상용구 마크업을 삽입하고,
About us 및 <p>About page for the Visual Studio Code Django tutorial.</p> 을 "title" 및 "content" 블록에 각각
입력한 다음 파일을 저장합니다.

4. 이전 단계를 반복하여 Contact us 및 <p>Contact page for the Visual Studio Code Django tutorial.</p>를 "title" 및 "content" 블록에 각각 입력하여 templates/hello/contact.html 을 만듭니다.

5. /hello/urls.py 에 /about 및 /contact 페이지에 대한 경로를 추가합니다. 경로 함수에 대한 name 인수는 템플릿의
{% url %} 태그에서 페이지를 참조하는 데 사용하는 이름을 정의합니다.
path("about/", views.about, name="about"),
path("contact/", views.contact, name="contact"),
6. views.py 에서 각각의 페이지 템플릿을 참조하는 /about 및 /contact 경로에 대한 기능을 추가합니다. 또한 home.html 템플릿을 사용하도록 home 함수를 수정합니다.

앱 실행
모든 페이지 템플릿이 준비된 상태에서 views.py 를 저장하고 앱을 실행한 다음 브라우저에서 홈 페이지를 열어 결과를 확인하세요. 페이지 사이를 탐색하여 페이지 템플릿이 기본 템플릿을 적절히 확장하고 있는지 확인합니다.
Home 화면

About 화면

Contact 화면

끝~





