| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- vscode
- 텐서플로우
- Python
- 티스토리 초대장
- scrapy
- django
- PYTHON MSSQL
- Serial
- oracle
- tensorflow
- pymssql
- M2M
- 파이썬
- rs485
- MEAN Stack
- 크롤링
- MX Component
- MSSQL
- 자본주의
- 장고
- windows10
- c#
- 딥러닝
- rs422
- MSSQL PYTHON
- Visual Studio Code
- sql developer
- matplot
- 오라클
- 윈도우10
- Today
- Total
안까먹을라고 쓰는 블로그
[Python_Django_VSCode] Django Tutorials - 9 (템플릿을 사용하여 페이지 렌더링) 본문
[Python_Django_VSCode] Django Tutorials - 9 (템플릿을 사용하여 페이지 렌더링)
YawnsDuzin 2022. 1. 19. 14:11
https://code.visualstudio.com/docs/python/tutorial-django
Python and Django tutorial in Visual Studio Code
Python Django tutorial demonstrating IntelliSense, code navigation, and debugging for both code and templates in Visual Studio Code, the best Python IDE.
code.visualstudio.com
템플릿을 사용하여 페이지 렌더링
지금까지 이 자습서에서 만든 앱은 Python 코드에서 일반 텍스트 웹 페이지만 생성합니다. 코드에서 직접 HTML을 생성하는 것이 가능하지만 개발자는 앱이 XSS(교차 사이트 스크립팅) 공격에 노출되기 때문에 이러한 관행을 피합니다. 예를 들어 이 튜토리얼의 hello_there 함수에서 content = "<h1>Hello there, " + clean_name + "!</h1>과 같은 코드로 출력 형식을 지정할 수 있습니다. 여기서 콘텐츠의 결과가 제공됩니다. 이 열기를 통해 공격자는 JavaScript 코드를 비롯한 악성 HTML을 clean_name으로 끝나는 URL에 배치하여 브라우저에서 실행되게 할 수 있습니다.
훨씬 더 나은 방법은 템플릿을 사용하여 코드에서 HTML을 완전히 제외하여 코드가 렌더링이 아닌 데이터 값에만 관련되도록 하는 것입니다.
Django에서 템플릿은 코드가 런타임에 제공하는 값에 대한 자리 표시자를 포함하는 HTML 파일입니다. 그런 다음 Django 템플릿 엔진은 페이지를 렌더링할 때 대체 작업을 처리하고 XSS 공격을 방지하기 위해 자동 이스케이프를 제공합니다. 따라서 코드는 데이터 값에만 관련되고 템플릿은 마크업에만 관련됩니다. Django 템플릿은 템플릿 상속과 같은 유연한 옵션을 제공하므로 공통 마크업을 사용하여 기본 페이지를 정의한 다음 페이지별 추가로 해당 기반을 구축할 수 있습니다.
이 섹션에서는 템플릿을 사용하여 단일 페이지를 만드는 것으로 시작합니다. 후속 섹션에서는 정적 파일을 제공하도록 앱을 구성한 다음 각각 기본 템플릿의 탐색 모음을 포함하는 여러 페이지를 앱에 만듭니다. Django 템플릿은 또한 템플릿 디버깅 컨텍스트에서 이 자습서의 뒷부분에서 볼 수 있듯이 제어 흐름 및 반복을 지원합니다.
1. web_project/settings.py 파일에서 INSTALLED_APPS 목록을 찾아 다음 항목을 추가합니다. 그러면 프로젝트가 템플릿을 처리할 수 있도록 앱에 대해 알 수 있습니다.
'hello',
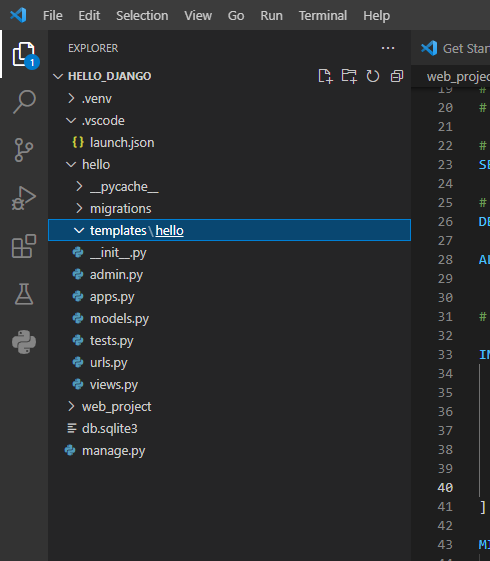
2. hello 폴더 안에 templates이라는 폴더를 만든 다음 앱 이름과 일치하도록 hello 라는 다른 하위 폴더를 만듭니다(이 2계층 폴더 구조는 일반적인 Django 규칙입니다).

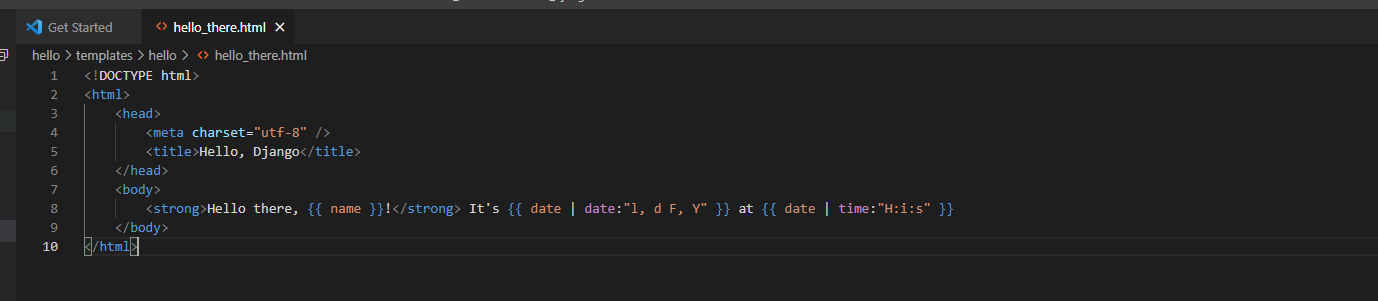
3. templates/hello 폴더에 아래와 같은 내용으로 hello_there.html 파일을 생성합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello, Django</title>
</head>
<body>
<strong>Hello there, {{ name }}!</strong> It's {{ date | date:"l, d F, Y" }} at {{ date | time:"H:i:s" }}
</body>
</html>이 템플릿에는 중괄호 {{ 및 }} 쌍으로 구분되는 "name" 및 "date"라는 데이터 값에 대한 두 개의 자리 표시자가 포함되어 있습니다. 다른 모든 고정 텍스트는 서식 지정 마크업(예: <strong>)과 함께 템플릿의 일부입니다. 보시다시피 템플릿 자리 표시자는 파이프 | 기호, 이 경우 Django의 내장 date filter 및 time filter를 사용합니다. 그런 다음 코드는 미리 형식이 지정된 문자열이 아닌 날짜/시간 값만 전달하면 됩니다.

4. hello/views.py의 상단에 다음 import 문을 추가합니다.
from django.shortcuts import render
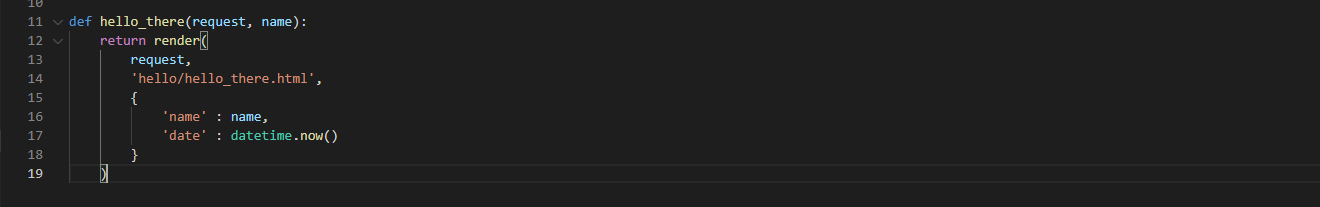
5. 또한 views.py 에서 hello_there 함수를 수정하여 django.shortcuts.render 메서드를 사용하여 템플릿을 로드하고 템플릿 컨텍스트를 제공합니다. 컨텍스트는 템플릿 내에서 사용할 변수 집합입니다. render 함수는 요청 객체를 취하고
templates 폴더와 관련된 템플릿에 대한 경로를 취한 다음 컨텍스트 객체를 취합니다. (개발자는 일반적으로 템플릿 이름을 템플릿을 사용하는 함수와 동일하게 지정하지만 코드에서 항상 정확한 파일 이름을 참조하기 때문에 일치하는 이름은 필요하지 않습니다.)
def hello_there(request, name):
return render(
request,
'hello/hello_there.html',
{
'name' : name,
'date' : datetime.now()
}
)마크업과 서식이 모두 템플릿에 포함되어 있기 때문에 코드가 훨씬 단순해지고 데이터 값에만 관련된다는 것을 알 수 있습니다.

6. 프로그램을 시작하고(Ctrl+F5 를 사용하여 디버거 내부 또는 외부에서) /hello/name URL로 이동하여 결과를 관찰합니다.
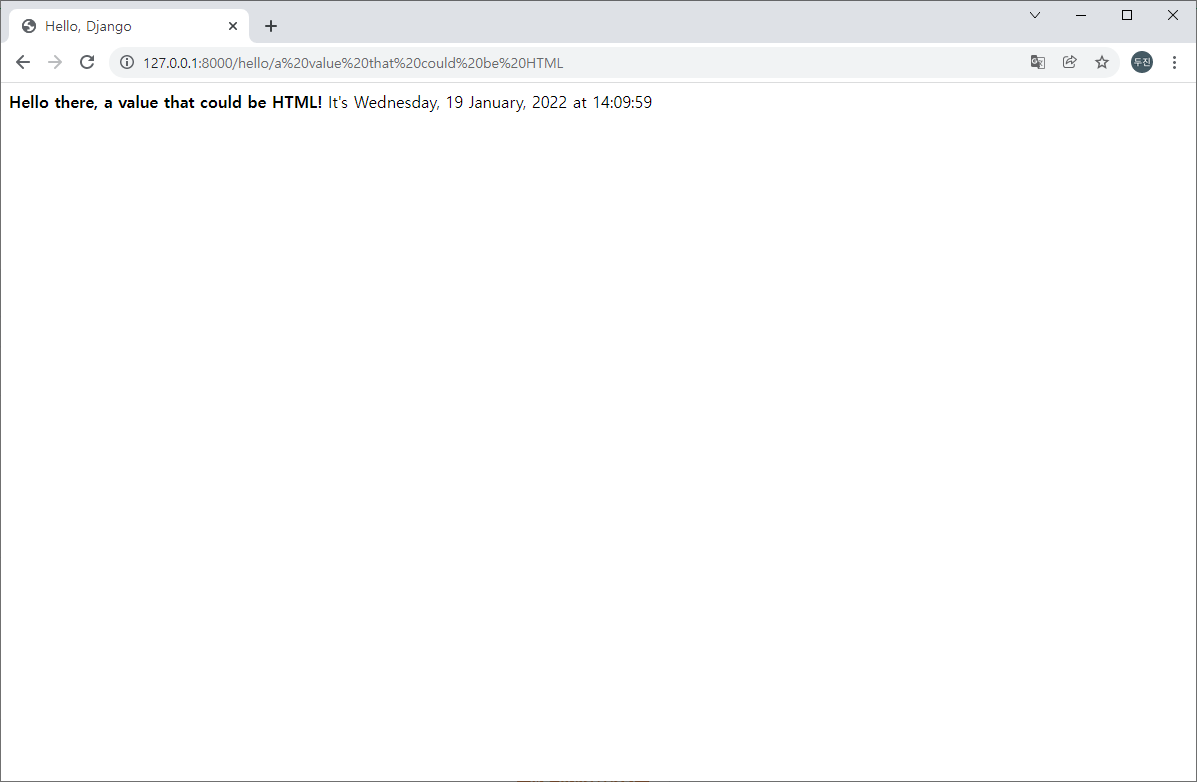
7. 또한 <a%20value%20that%20could%20be%20HTML>와 같은 이름을 사용하여 /hello/name URL로 이동하여 Django의 자동 이스케이프 작업을 확인하십시오. "이름" 값은 실제 요소를 렌더링하는 대신 브라우저에 일반 텍스트로 표시됩니다.
※ 이거는 아직 무슨 말인지 모르겠다;;;
이 중에서 영어만 표시된다는 얘기같다.....

끝~

'Language > Python(Django)' 카테고리의 다른 글
| [Python_Django_VSCode] Django Tutorials - 11 (collectstatic 명령 사용) (0) | 2022.01.19 |
|---|---|
| [Python_Django_VSCode] Django Tutorials - 10 (정적 파일 제공) (1) | 2022.01.19 |
| [Python_Django_VSCode] Django Tutorials - 8 (디버거 탐색) (0) | 2022.01.19 |
| [Python_Django_VSCode] 트러블 슈팅 - "..xxx Activate.ps1 파일을 로드할 수 없습니다" (0) | 2022.01.19 |
| [Python_Django_VSCode] Django Tutorials - 6 (Django 앱 만들기) (0) | 2022.01.18 |




