| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 장고
- windows10
- rs485
- Serial
- scrapy
- sql developer
- 자본주의
- MEAN Stack
- rs422
- 티스토리 초대장
- 파이썬
- 텐서플로우
- oracle
- Python
- 딥러닝
- Visual Studio Code
- 크롤링
- 윈도우10
- vscode
- django
- MX Component
- PYTHON MSSQL
- M2M
- 오라클
- c#
- tensorflow
- MSSQL
- matplot
- MSSQL PYTHON
- pymssql
- Today
- Total
안까먹을라고 쓰는 블로그
[Python_Django] 첫 번째 Django 앱 작성, 1부 (Feat. Django 공식사이트) 본문
[Python_Django] 첫 번째 Django 앱 작성, 1부 (Feat. Django 공식사이트)
YawnsDuzin 2022. 1. 24. 12:18
https://docs.djangoproject.com/en/4.0/intro/tutorial01/
Writing your first Django app, part 1 | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
이 자습서를 통해 기본 투표 응용 프로그램을 만드는 과정을 안내합니다.
두 부분으로 구성됩니다.
- 사람들이 투표를 보고 투표할 수 있는 공개 사이트입니다.
- 투표를 추가, 변경 및 삭제할 수 있는 관리 사이트입니다.
※ 본 프로젝트는 Visual Studio Code를 기반으로 진행하였습니다. 프로젝트 진행 전 아래의 선행 작업이 필요합니다.
Django 설치
Python 설치
Visual Studio Code 설치
Django가 이미 설치되어 있다고 가정합니다 . 쉘 프롬프트($ 접두사로 표시)에서 다음 명령을 실행하여 Django가 설치되어 있고 버전을 알 수 있습니다.
python -m django --version
프로젝트 생성
Django를 처음 사용하는 경우 초기 설정을 처리해야 합니다. 즉, Django 프로젝트 를 설정하는 일부 코드를 자동 생성해야 합니다. 데이터베이스 구성, Django 관련 옵션 및 응용 프로그램별 설정을 포함하여 Django 인스턴스에 대한 설정 모음입니다.
명령줄에서 cd코드를 저장하려는 디렉터리로 이동한 후 다음 명령을 실행합니다.
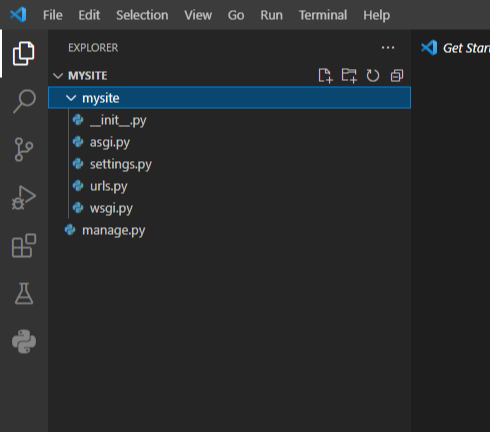
django-admin startproject mysite아래와 같은 구조의 프로젝트 초기설정이 생성 됩니다.

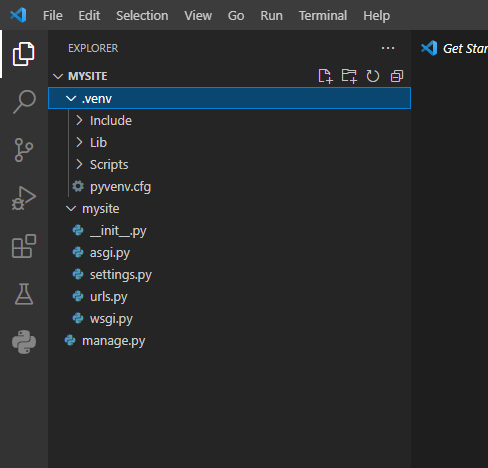
아래의 경로의 가상환경설정 을 설정하시기 바랍니다.
가상환경이 설정이 되면 아래와 같이, .venv 폴더가 생성이 됩니다.

startproject생성된 내용을 살펴보겠습니다 .
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py이러한 파일은 다음과 같습니다.
˙ 외부 mysite/ 루트 디렉토리는 프로젝트의 컨테이너입니다. 그 이름은 Django에게 중요하지 않습니다. 원하는 이름으로 변경할 수 있습니다
˙ manage.py: 이 Django 프로젝트와 다양한 방식으로 상호 작용할 수 있게 해주는 명령줄 유틸리티입니다. django-admin 및 manage.py에서 manage.py에 대한 모든 세부 정보를 읽을 수 있습니다.
˙ 내부 mysite/ 디렉토리는 프로젝트의 실제 Python 패키지입니다. 그 이름은 그 안에 있는 모든 것을 가져오는 데 사용할 Python 패키지 이름입니다(예: mysite.urls).
˙ mysite/__init__.py : 이 디렉토리가 Python 패키지로 간주되어야 함을 Python에 알리는 빈 파일입니다. Python 초보자라면 공식 Python 문서에서 패키지에 대해 자세히 읽어보세요.
˙ mysite/settings.py : 이 Django 프로젝트의 설정/구성. Django 설정은 설정 작동 방식에 대한 모든 것을 알려줍니다.
˙ mysite/urls.py : 이 Django 프로젝트에 대한 URL 선언; Django 기반 사이트의 "목차"입니다. URL 디스패처에서 URL에 대해 자세히 알아볼 수 있습니다.
˙ mysite/asgi.py : 프로젝트를 제공하기 위한 ASGI 호환 웹 서버의 진입점입니다. 자세한 내용은 ASGI로 배포하는 방법을 참조하세요.
˙ mysite/wsgi.py : WSGI 호환 웹 서버가 프로젝트를 제공하기 위한 진입점입니다. 자세한 내용은 WSGI로 배포하는 방법을 참조하세요.
개발 서버
Django 프로젝트가 작동하는지 확인합시다. 아직 변경하지 않은 경우 외부 mysite 디렉토리로 변경하고 다음 명령을 실행합니다.
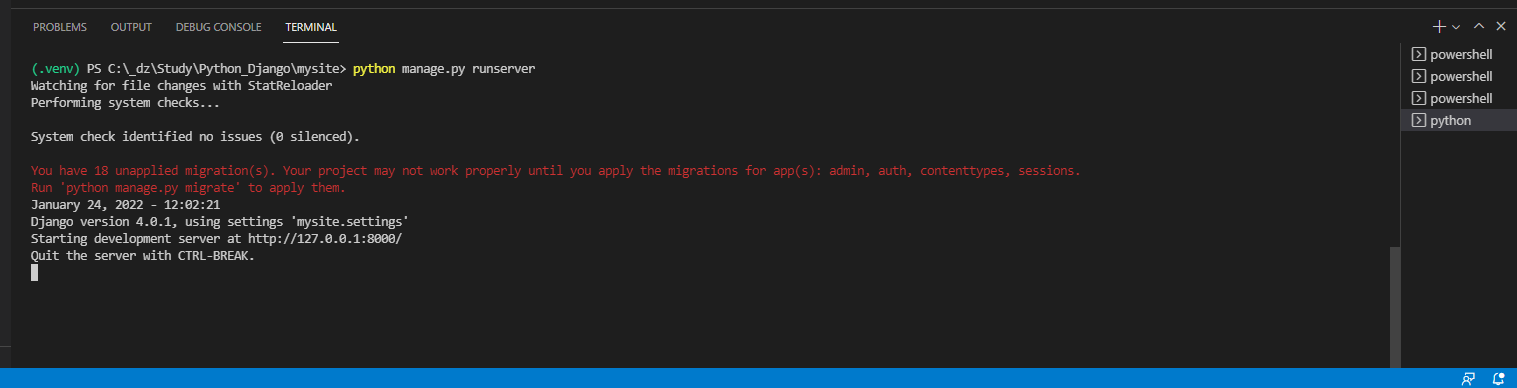
python manage.py runserver명령줄에 다음 출력이 표시됩니다.

위와 같이 빨간색으로 표시되는 부분은 아래의 명령어로 해결할 수 있습니다.
python manage.py migrations
python manage.py migtate
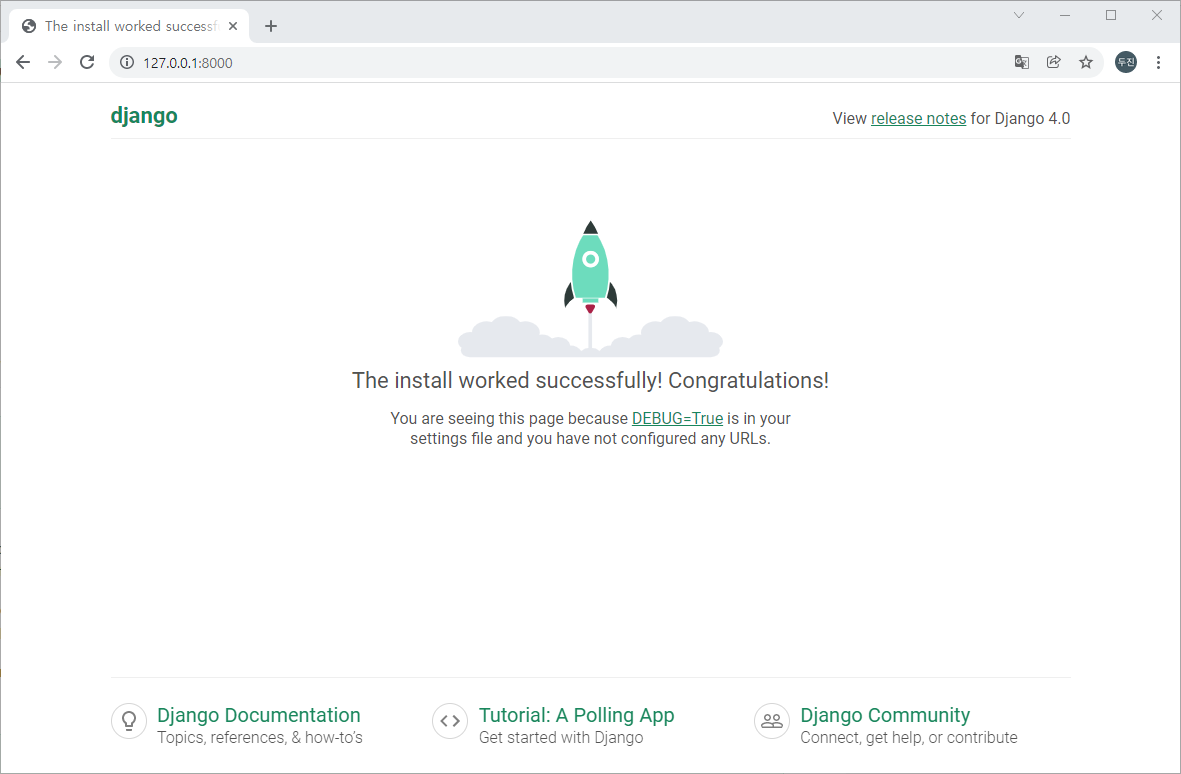
웹 브라우저에서 http://127.0.0.1:8000/ 로 접속하면 아래와 같은 화면이 표시 됩니다.

서버의 실행을 중지하려면, 하단의 터미널 창에서 Ctrl + C 를 누르면 됩니다.
포트변경
- 기본적으로 이 runserver 명령은 포트 8000의 내부 IP에서 개발 서버를 시작합니다.
서버의 포트를 변경하려면 명령줄 인수로 전달하십시오, 예를 들어 이 명령은 포트 5000에서 서버를 시작함.
python manage.py runserver 5000
- 서버의 IP를 변경하려면 포트와 함께 전달하십시오, 예를 들어, 사용 가능한 모든 공용 IP에서 수신대기하려면
다음을 사용합니다.
python manage.py runserver 0:50000은 0.0.0.0의 단축키입니다. 개발서버에 대한 전체문서는 runserver 참조에서 찾을 수 있습니다.
※ 개발서버는 필요에 따라 각 요청에 대해 Python코드를 자동으로 다시 로드합니다. 코드 변경 사항을 적용하기 위해 서버를 다시 시작할 필요가 없습니다. 그러나 파일추가와 같은 일부 작업은 서버를 다시 시작해야 합니다.
투표 앱 만들기
이제 "프로젝트"라는 환경이 설정되었으므로 작업을 시작할 준비가 되었습니다.
Django에서 작성하는 각 애플리케이션은 특정 규칙을 따르는 Python 패키지로 구성됩니다. Django는 앱의 기본 디렉토리 구조를 자동으로 생성하는 유틸리티와 함께 제공되므로 디렉토리를 만드는 것보다 코드 작성에 집중할 수 있습니다.
프로젝트 vs 앱
프로젝트와 앱의 차이점은 무엇인가요? 앱은 블로그 시스템, 공공 기록 데이터베이스 또는 소규모 투표 앱과
같은 작업을 수행하는 웹 응용 프로그램입니다. 프로젝트는 특정 웹사이트에 대한 구성 및 앱의 모음입니다.
프로젝트에는 여러 앱이 포함될 수 있습니다. 앱은 여러 프로젝트에 있을 수 있습니다.
앱은 Python 경로의 모든 위치에 있을 수 있습니다. 이 튜토리얼에서는 mysite의 하위 모듈이 아닌 자체 최상위 모듈로 가져올 수 있도록 manage.py 파일과 동일한 디렉토리에 설문 조사 앱을 생성합니다.
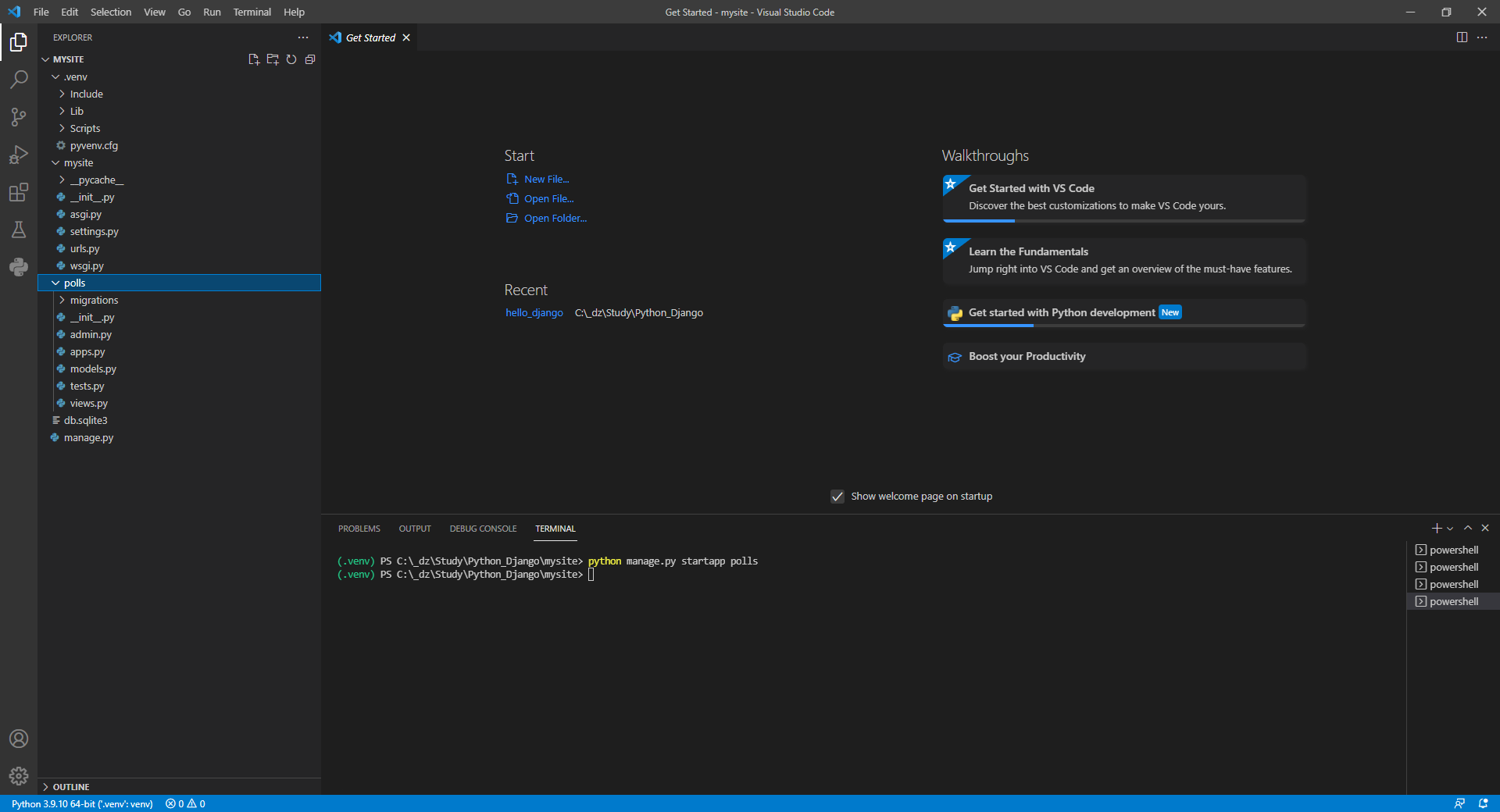
앱을 만들려면 manage.py와 같은 디렉터리에 있는지 확인하고 다음 명령을 입력하세요.
python manage.py startapp polls
그러면 다음과 같이 배치된 디렉토리 폴이 생성됩니다.
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
첫 번째 View 작성
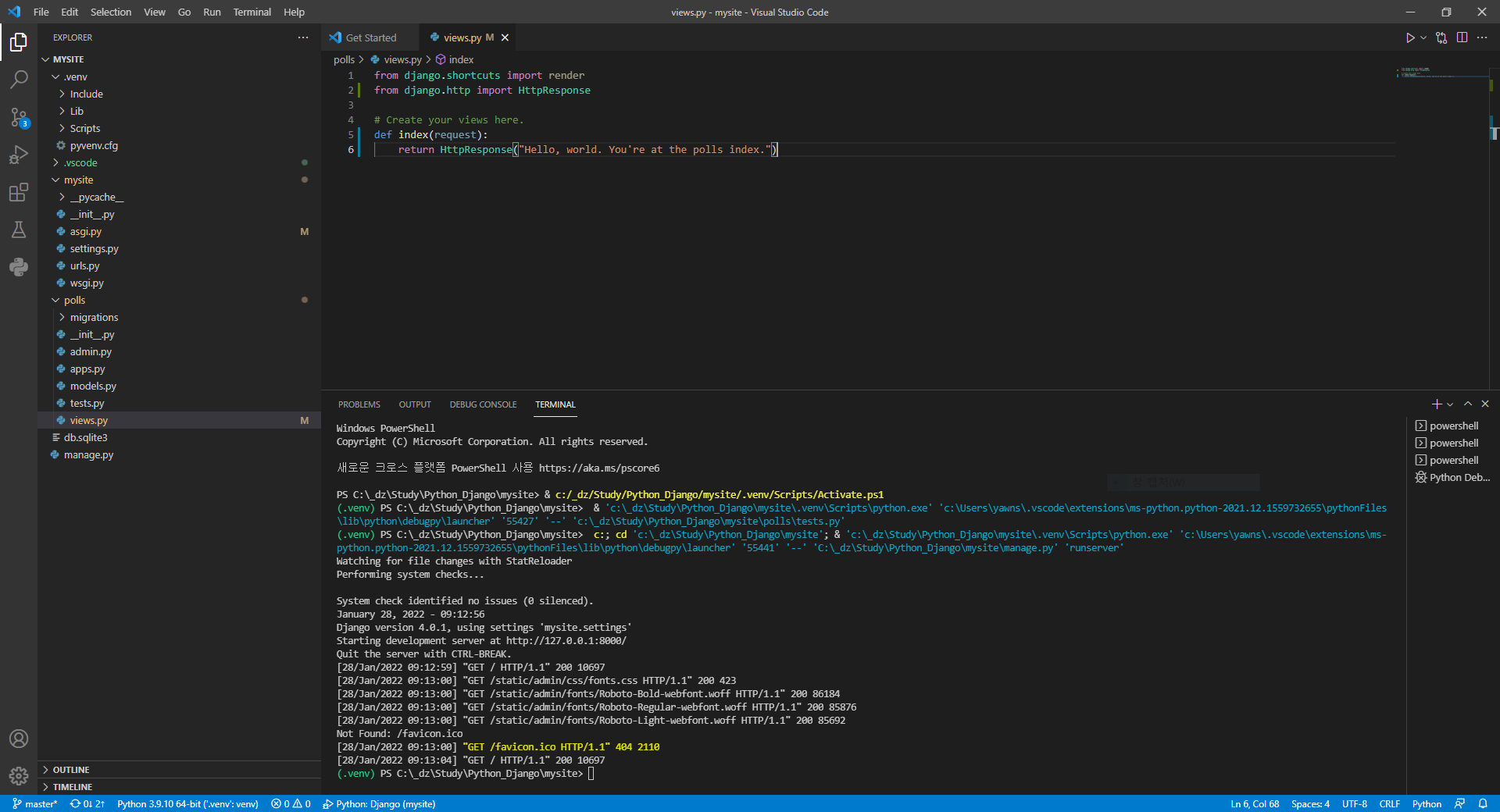
첫 번째 뷰를 작성해 보겠습니다. polls/views.py 파일을 열고 다음 Python 코드를 그 안에 넣습니다.
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")
이것은 Django에서 가능한 가장 간단한 보기입니다. 보기를 호출하려면 URL에 매핑해야 하며 이를 위해서는 URLconf가 필요합니다. polls 디렉토리에 URLconf를 생성하려면 urls.py라는 파일을 생성하십시오. 이제 앱 디렉토리는 다음과 같아야 합니다.
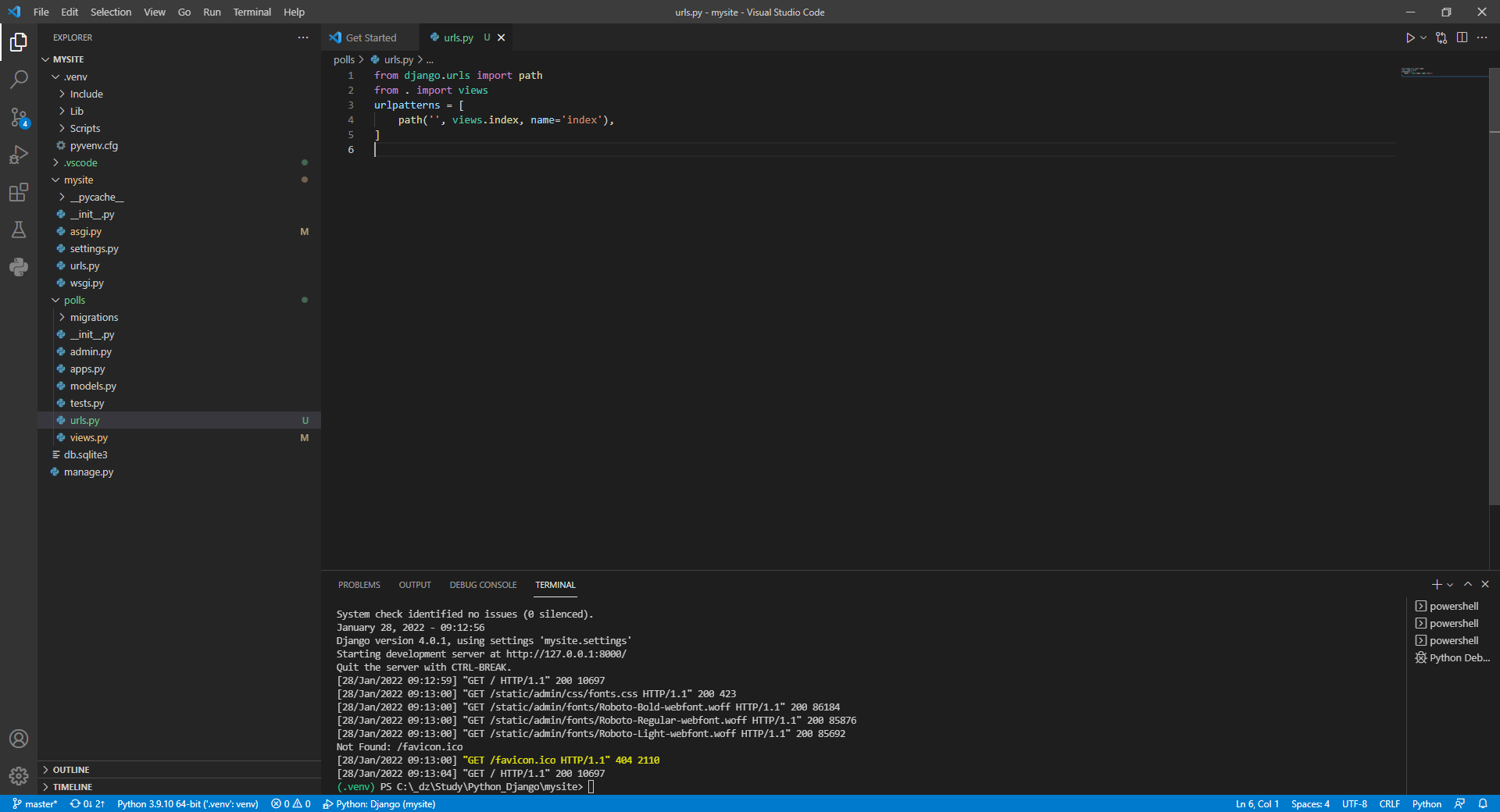
polls/urls.py 파일에 다음 코드가 포함됩니다.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
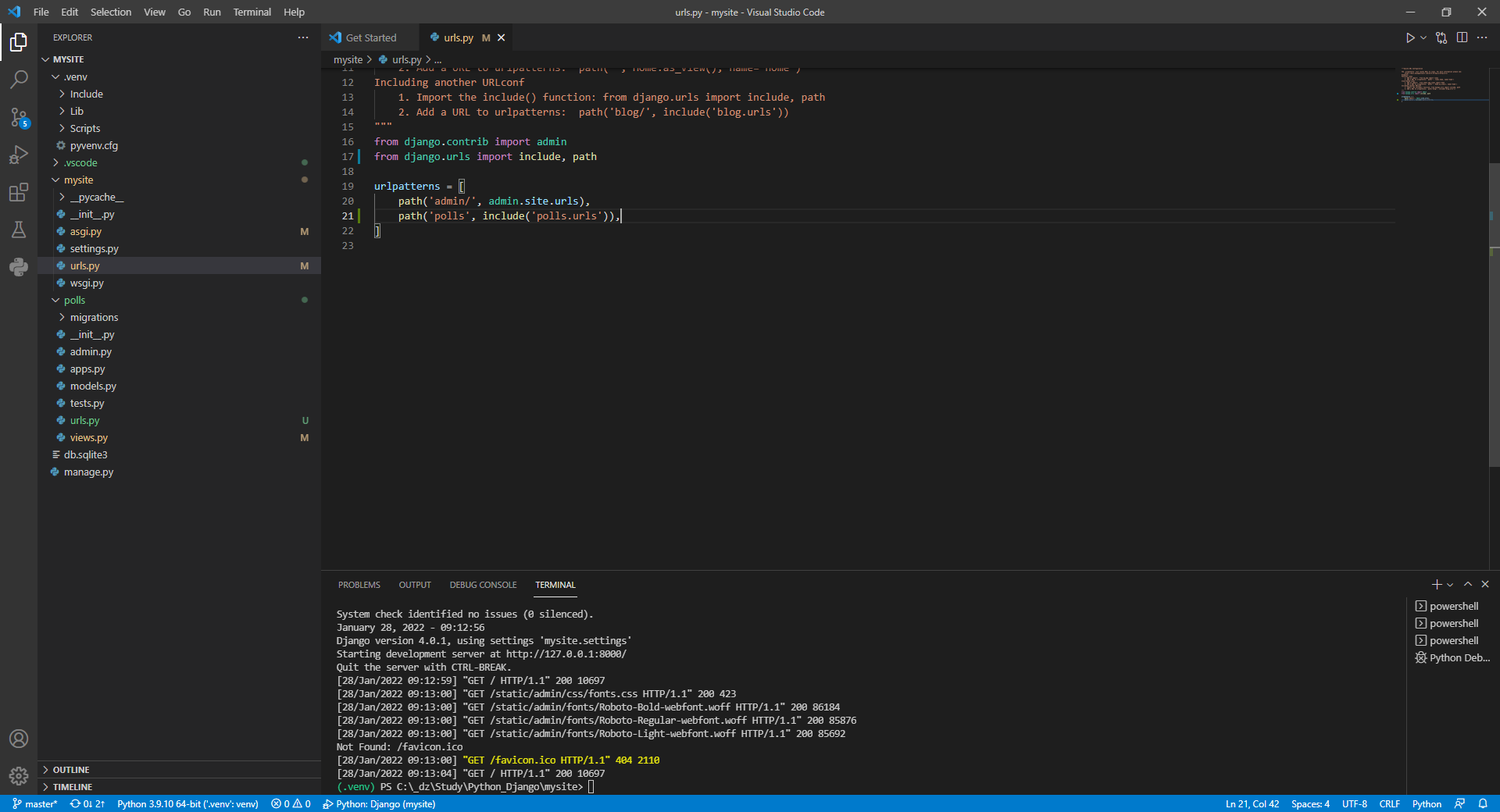
다음 단계는 polls.urls 모듈에서 루트 URLconf를 가리키는 것입니다. mysite/urls.py에서 django.urls.include에 대한 가져오기를 추가하고 urlpatterns 목록에 include()를 삽입하여 다음을 수행합니다.
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
include() 함수를 사용하면 다른 URLconf를 참조할 수 있습니다. Django는 include()를 만날 때마다 해당 지점까지 일치하는 URL 부분을 잘라내고 추가 처리를 위해 포함된 URLconf에 나머지 문자열을 보냅니다.
include() 뒤에 있는 아이디어는 URL을 쉽게 플러그 앤 플레이할 수 있도록 하는 것입니다. 설문조사는 자체 URLconf(polls/urls.py)에 있으므로 "/polls/", "/fun_polls/", "/content/polls/" 또는 다른 경로 루트에 배치할 수 있습니다. 앱은 계속 작동합니다.
include()를 사용하는 경우
다른 URL 패턴을 포함할 때는 항상 include()를 사용해야 합니다. admin.site.urls는 이에 대한 유일한 예외입니다.
이제 인덱스 보기를 URLconf에 연결했습니다. 다음 명령으로 작동하는지 확인합니다.
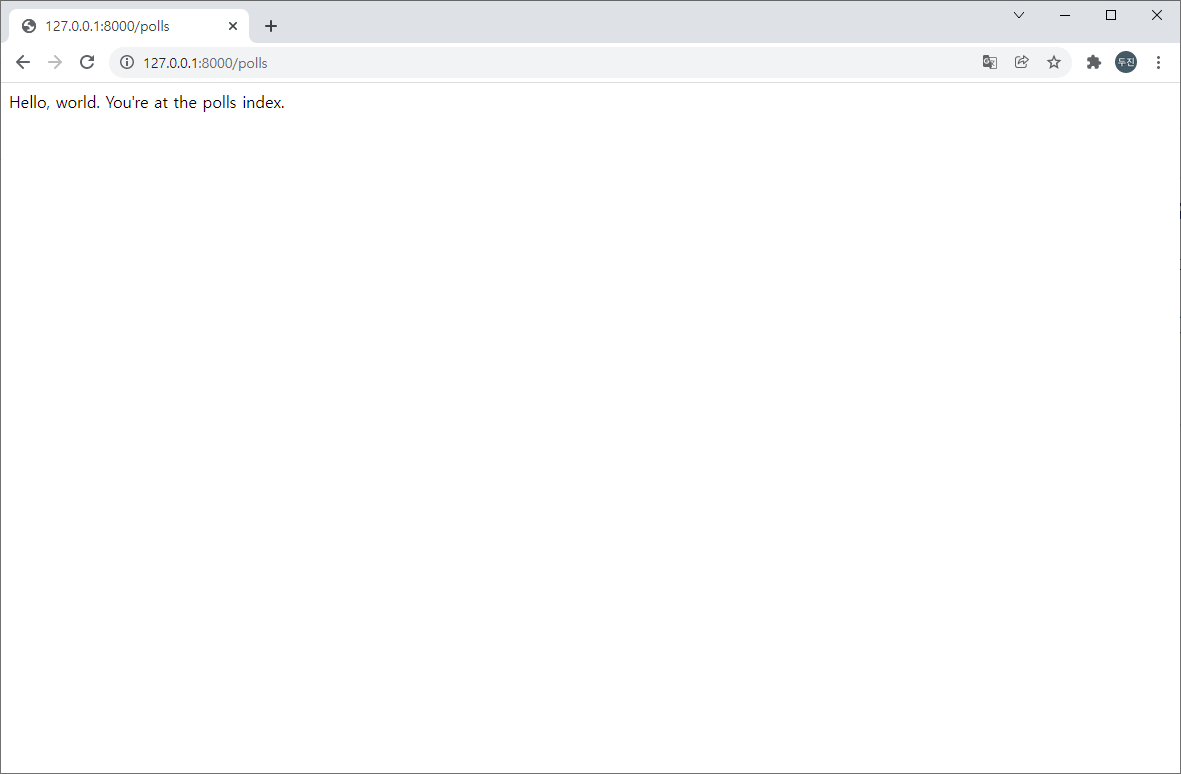
python manage.py runserver브라우저에서 http://localhost:8000/polls/로 이동하면 "Hello, world. 당신은 투표 인덱스에 있습니다.", 당신은 인덱스 보기에서 정의했습니다.

path() 함수에는 4개의 인수가 전달됩니다. 2개의 필수 인수인 route와 view와 2개의 선택적 인수인 kwargs 및 name이 있습니다. 이 시점에서 이러한 주장이 무엇을 위한 것인지 검토할 가치가 있습니다.
path() argument: route
route는 URL 패턴을 포함하는 문자열입니다. 요청을 처리할 때 Django는 urlpatterns의 첫 번째 패턴에서 시작하여 목록 아래로 내려가면서 일치하는 패턴을 찾을 때까지 요청된 URL을 각 패턴과 비교합니다.
패턴은 GET 및 POST 매개변수 또는 도메인 이름을 검색하지 않습니다. 예를 들어 https://www.example.com/myapp/에 대한 요청에서 URLconf는 myapp/를 찾습니다. https://www.example.com/myapp/?page=3에 대한 요청에서도 URLconf는 myapp/을 찾습니다.
path() argument: view
Django가 일치하는 패턴을 찾으면 첫 번째 인수로 HttpRequest 객체와 키워드 인수로 경로에서 "캡처된" 값을 사용하여 지정된 보기 함수를 호출합니다. 이에 대한 예를 잠시 후에 보여드리겠습니다.
path() argument: kwargs
임의의 키워드 인수는 사전에서 대상 보기로 전달할 수 있습니다. 튜토리얼에서는 Django의 이 기능을 사용하지 않을 것입니다.
path() argument: name
URL 이름을 지정하면 Django의 다른 곳, 특히 템플릿 내에서 명확하게 참조할 수 있습니다. 이 강력한 기능을 사용하면 단일 파일만 터치하면서 프로젝트의 URL 패턴을 전체적으로 변경할 수 있습니다.
기본 요청 및 응답 흐름에 익숙해지면 이 자습서의 2부를 읽고 데이터베이스 작업을 시작하세요.
끝~~





