| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 파이썬
- 티스토리 초대장
- 텐서플로우
- 장고
- 오라클
- vscode
- MSSQL
- 크롤링
- sql developer
- Visual Studio Code
- rs485
- scrapy
- pymssql
- 윈도우10
- django
- c#
- windows10
- rs422
- MEAN Stack
- PYTHON MSSQL
- Python
- oracle
- tensorflow
- Serial
- MSSQL PYTHON
- 자본주의
- matplot
- 딥러닝
- M2M
- MX Component
- Today
- Total
안까먹을라고 쓰는 블로그
[Python_Django_VSCode] Django Tutorials - 4 (가상환경 설정) 본문
[Python_Django_VSCode] Django Tutorials - 4 (가상환경 설정)
YawnsDuzin 2022. 1. 18. 11:56
https://code.visualstudio.com/docs/python/tutorial-django
Python and Django tutorial in Visual Studio Code
Python Django tutorial demonstrating IntelliSense, code navigation, and debugging for both code and templates in Visual Studio Code, the best Python IDE.
code.visualstudio.com
Django 튜토리얼을 위한 프로젝트 환경 만들기
- 이 섹션에서는 Django가 설치된 가상환경을 만듭니다. 가상환경을 사용하면 Django를 전역 Python에 설치하지 않아도 되며, 애플리케이션에서 사용되는 라이브러리를 정확하게 제어할 수 있습니다. 또한 가상 환경을 사용하면 환경에 대한 requirements.txt 파일을 쉽게 만들 수 있습니다 .
1. 프로젝트 폴더를 하나 생성합니다.
- "hello_django" 파일을 생성

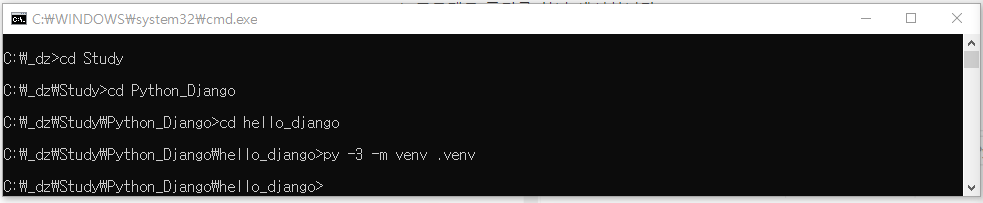
2. cmd에서 생성한 폴더에 이동하여, 아래의 명령어 실행
- .venv 하여 현재 인터프리터를 기반으로 명명된 가상 환경을 만듭니다.
py -3 -m venv .venv
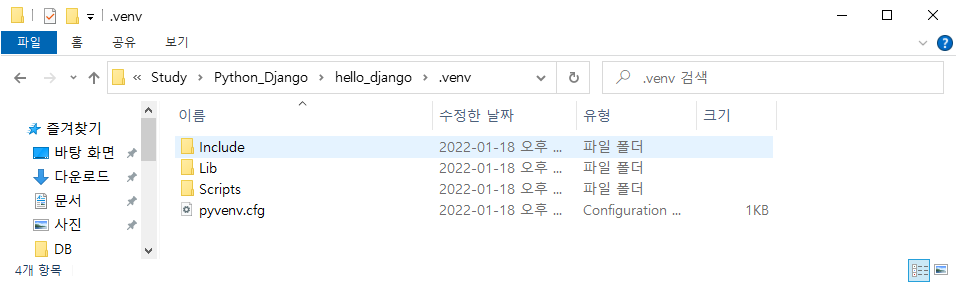
3. 정상적으로 실행이 되면, "hello_django"폴더안에 아래와 같은 파일이 생성 됨.

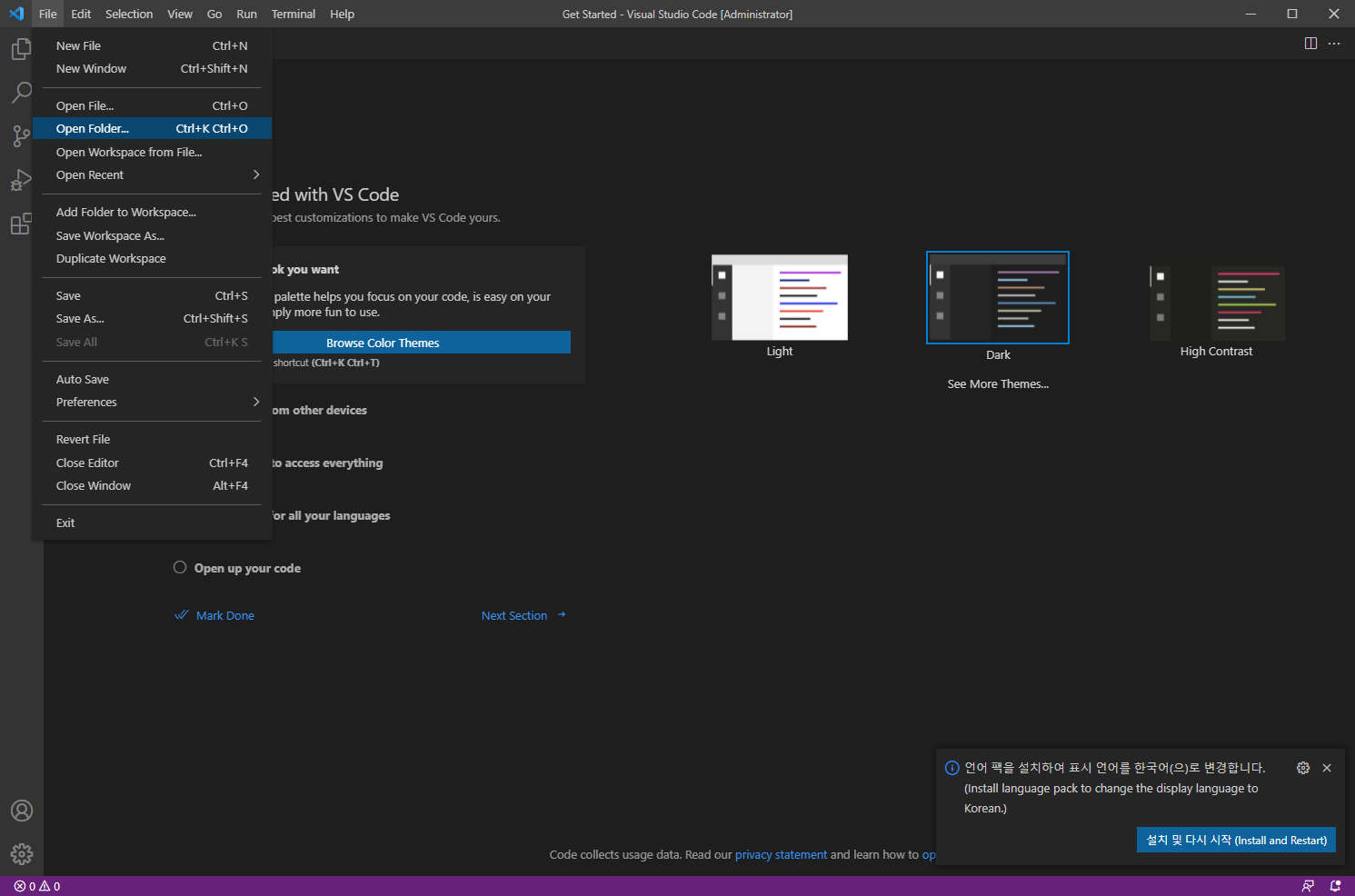
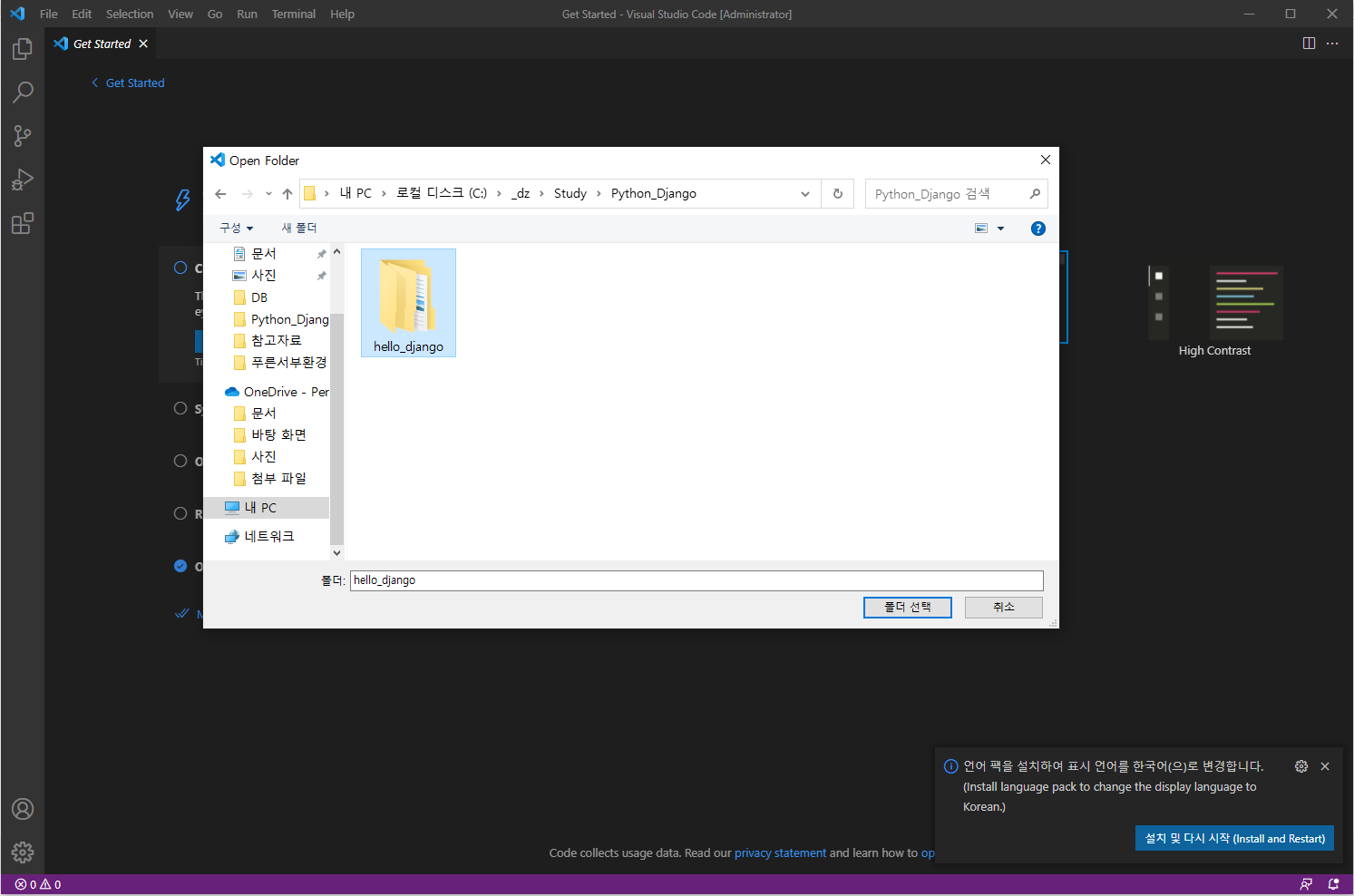
4. VS Code에서 "File" - "Open Folder.."를 선택 한 후, "hello_django"폴더를 선택 후, "폴더 선택" 클릭


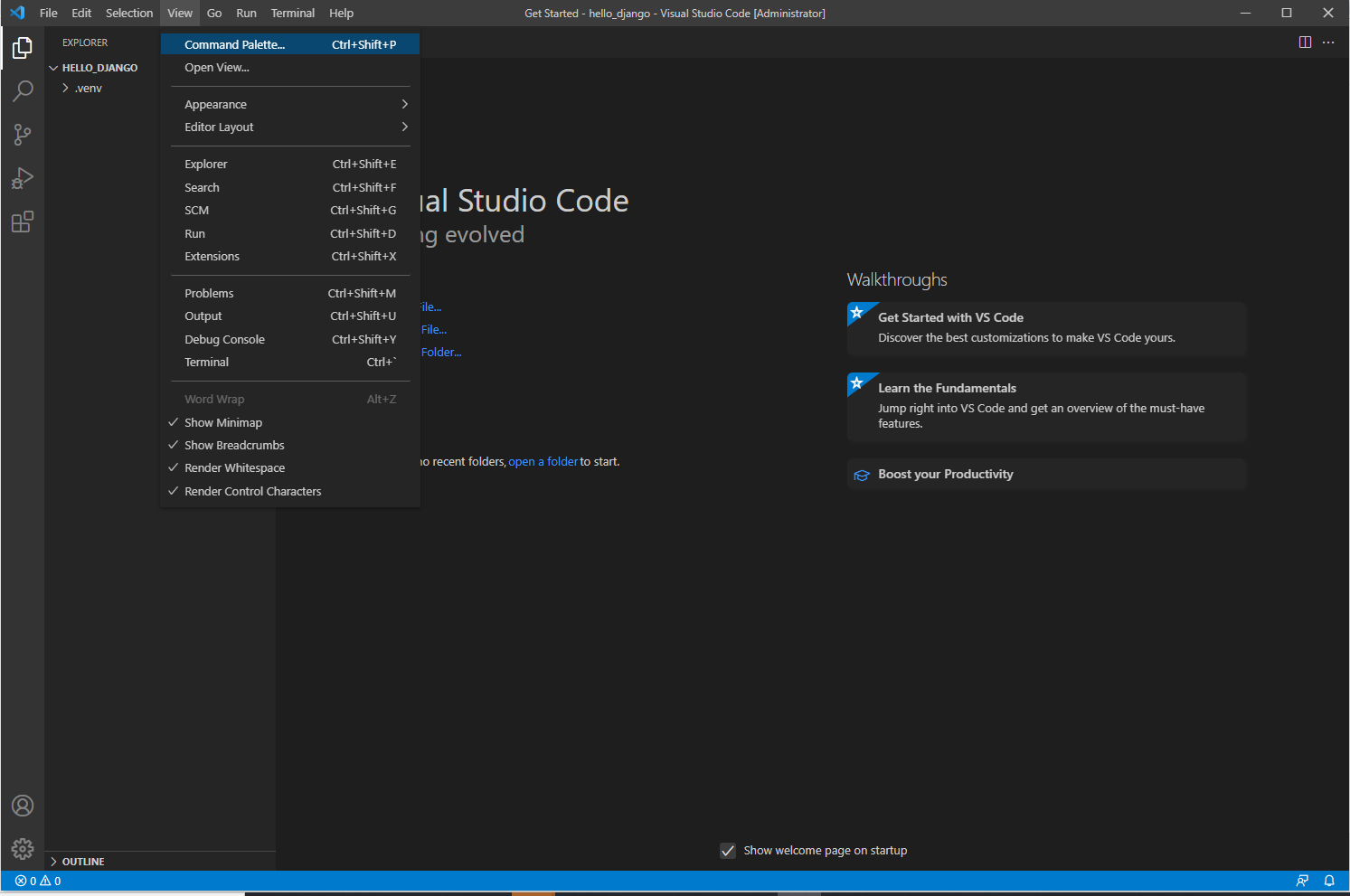
5. VS Code에서 "View" - "Command Pallete.." 또는 Ctrl+Shift+P 를 엽니다.

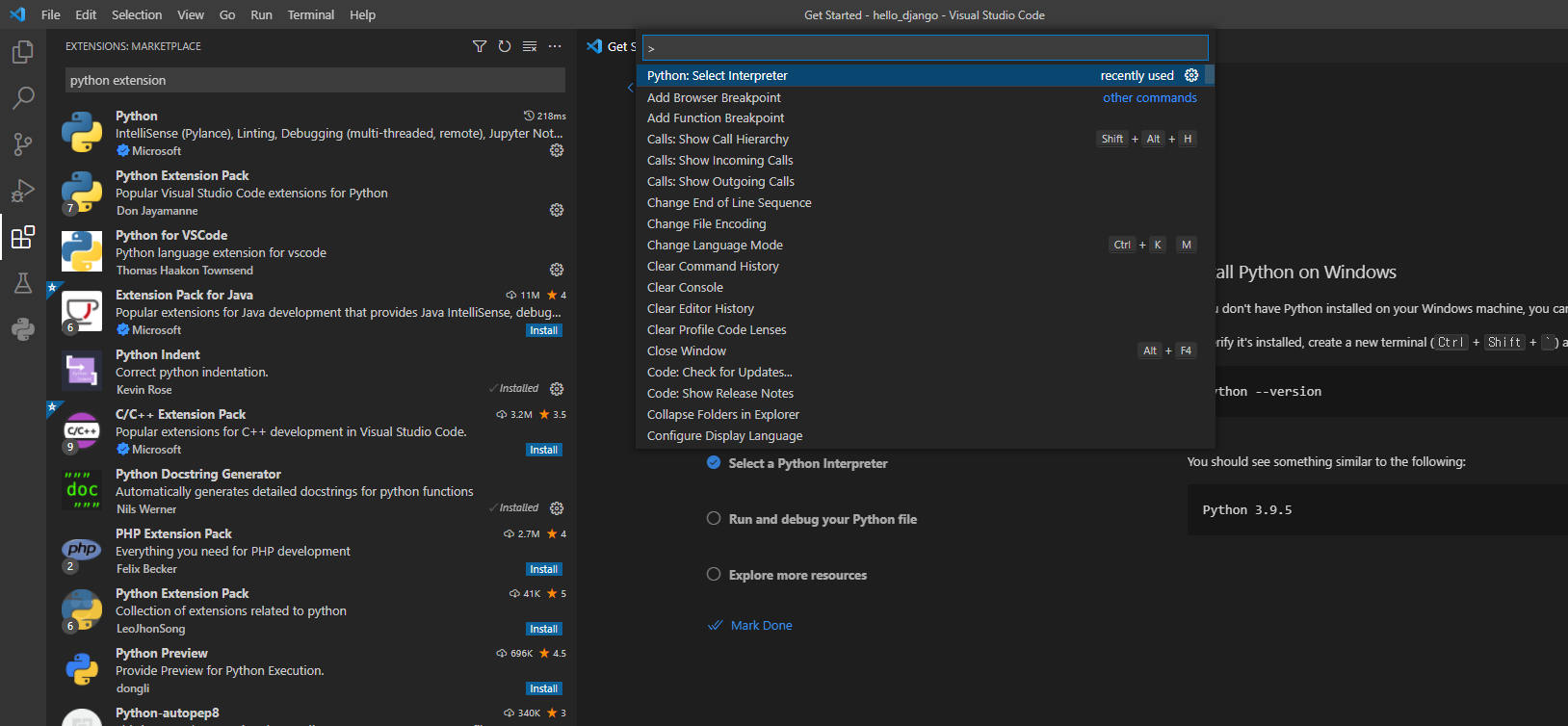
6. "Python: Select Interpreter" 항목 선택

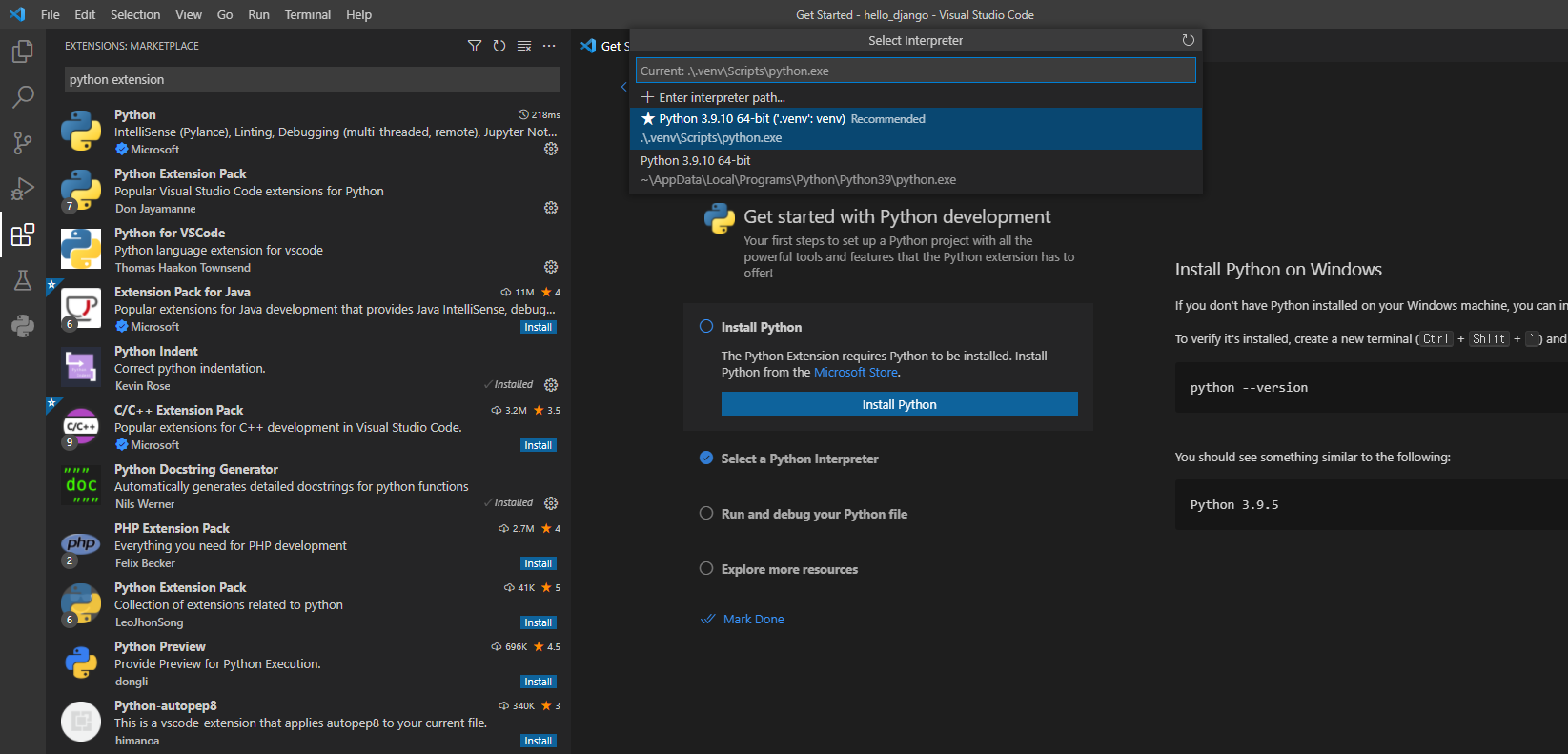
7. 아래와 같이 만들어 놓은 가상환경을 선택합니다.

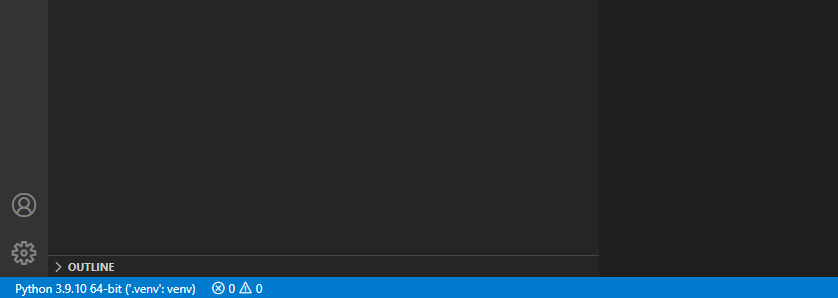
8. 좌측 하단 상태표시 줄에 가상환경을 사용 중임을 알려주는 ('.venv':venv) 표시가 나타납니다.

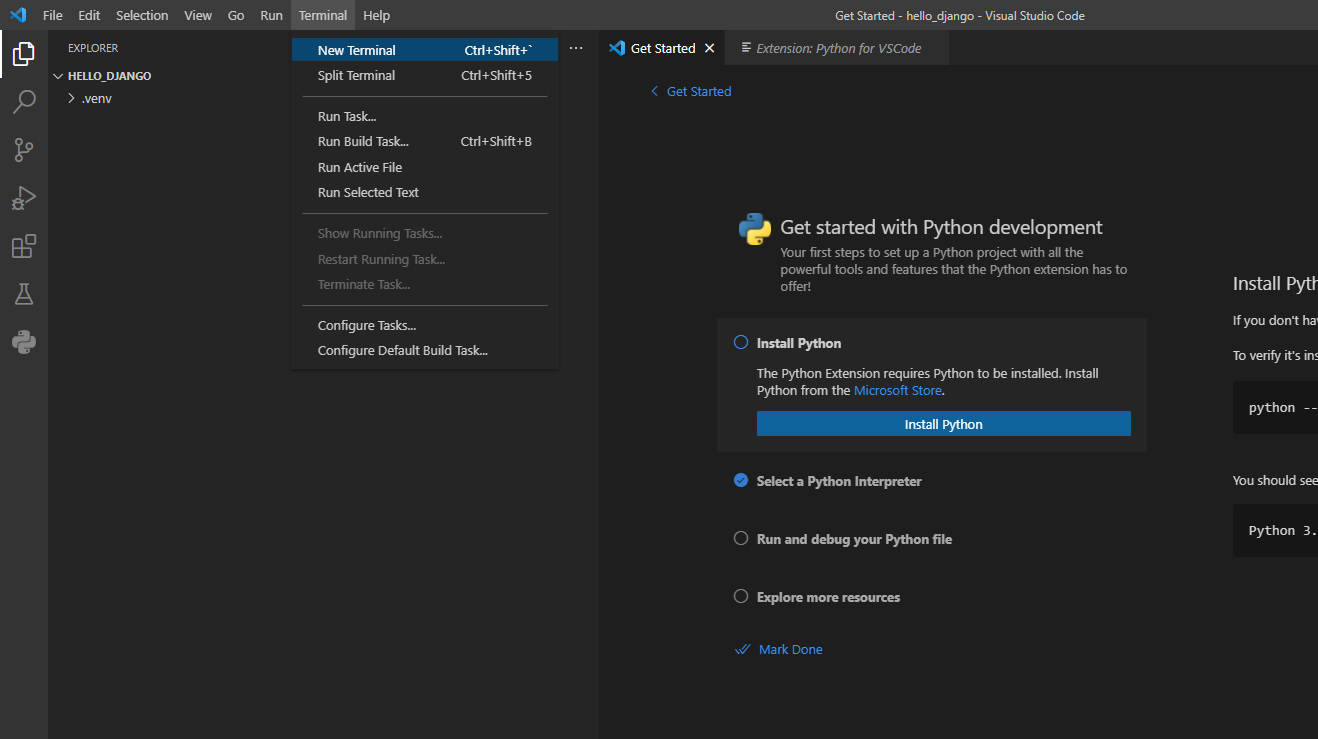
9. "Terminal" - "New Terminal" 항목을 선택

10. 하단에 명령을 입력할 수 있는 터미널 창이 표시 됨.
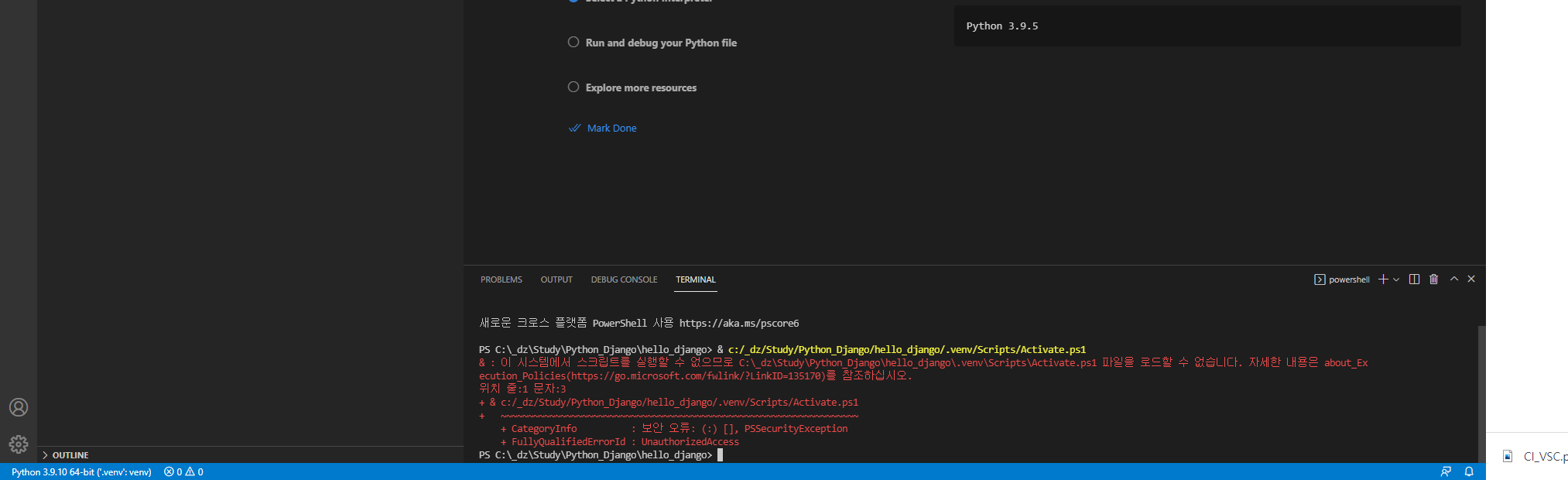
- 이 부분을 클릭하여, 아래의 빨간색으로 표시되는 문제를 해결하고 진행!!
문제를 해결했으면, 터미널 창을 다시 열러 줍니다.

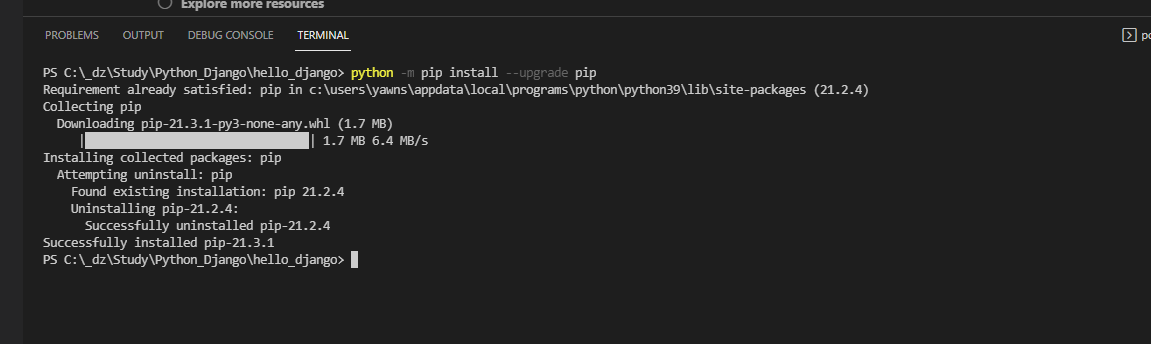
11. VS Code 터미널에서 다음 명령을 실행하여 가상 환경에서 pip를 업데이트합니다.
python -m pip install --upgrade pip
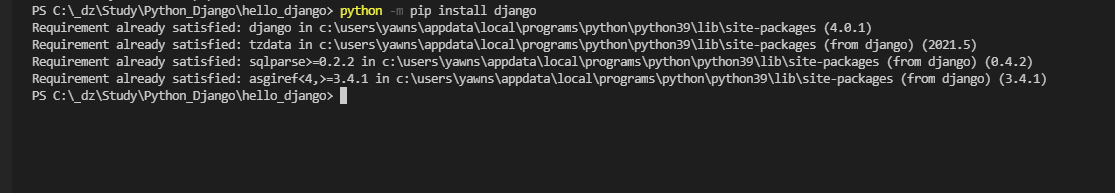
12. VS Code 터미널에서 다음 명령을 실행하여, 가상환경에 Django를 설치합니다.
python -m pip install django
13. 이제 Django 코드를 작성할 수 있는 독립형 환경이 준비되었습니다.
터미널: 새 터미널 만들기 ( Ctrl+Shift+` ) 를 사용하면 VS Code가 자동으로 환경을 활성화합니다 . 별도의 명령 프롬프트나 터미널을 여는 경우 source .venv/bin/activate(Linux/macOS) 또는 .venv\Scripts\Activate.ps1(Windows)를 실행하여 환경을 활성화합니다. 명령 프롬프트 의 시작 부분에 (.venv) 가 표시되면 환경이 활성화된 것 입니다.
끝~

'Language > Python(Django)' 카테고리의 다른 글
| [Python_Django_VSCode] Django Tutorials - 6 (Django 앱 만들기) (0) | 2022.01.18 |
|---|---|
| [Python_Django_VSCode] Django Tutorials - 5 (최소한의 Django 앱 생성 및 실행) (0) | 2022.01.18 |
| [Python_Django_VSCode] Django Tutorials - 3 (Visual Studio Code 설치) (0) | 2022.01.18 |
| [Python_Django_VSCode] Django Tutorials - 2 (Python 설치) (0) | 2022.01.18 |
| [Python_Django_VSCode] Django Tutorials - 1 (Django?/설치) (0) | 2022.01.18 |





