| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬
- windows10
- Visual Studio Code
- scrapy
- 딥러닝
- oracle
- MSSQL
- M2M
- MEAN Stack
- 윈도우10
- rs422
- tensorflow
- 티스토리 초대장
- MX Component
- MSSQL PYTHON
- Python
- matplot
- rs485
- django
- 오라클
- 자본주의
- vscode
- pymssql
- Serial
- PYTHON MSSQL
- sql developer
- 장고
- 크롤링
- 텐서플로우
- c#
- Today
- Total
안까먹을라고 쓰는 블로그
[DJango] 시작하기 본문
https://docs.djangoproject.com/en/2.1/intro/tutorial01/
Writing your first Django app, part 1 | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
장고 버전 확인하기
python -m django --version
장고 프로젝트 만들기
django-admin startproject mysite

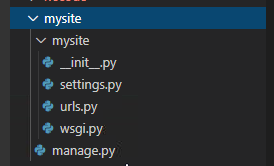
-
외부 mysite - 프로젝트의 컨테이너 입니다. 장고에게는그 이름이 중요하지 않습니다. 원하는 이름으로 바꿀 수 있습니다.
-
내부 mysite - 프로젝트의 실제 파이썬 패키지 입니다. 그 이름은 그 안에 무엇이든 가져오기 위해 사용해야 하는 python 패키지 이름입니다. (예:) mysite.urls
-
mysite/__init__.py - 이 디렉토리를 파이썬 패키지로 간주해야 한다는 것을 파이썬에게 알려주는 빈 파일.
-
mysite/settings.py - 이 장고 프로젝트의 설정/구성
-
mysite/urls.py - 이 장고 프로젝트의 URL선언
-
mysite/wsgi.py - WSGI 호환 웹 서버가 프로젝트를 제공하기 위한 진입 점입니다.
-
manage.py - 이 장고 프로젝트와 다양한 방식으로 상호 작용할 수 있는 명령 줄 유틸리티입니다.
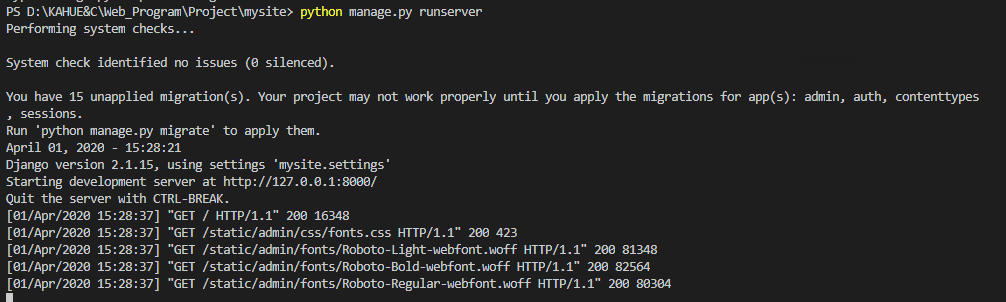
장고 서버 실행
- 외부 mysite 경로에서 아래의 명령문을 실행
python manage.py runserver # 127.0.0.1:8000
python manage.py runserver 5000 # 127.0.0.1:5000
python manage.py runserver 192.168.0.10:5000 # 192.168.0.10:5000


장고 앱 만들기
- 외부 mysite 경로에서 아래의 명령문을 실행
-
프로젝트 - 특정 웹 사이트에 대한 구성 및 앱 모음입니다. 프로젝트에는 여러 앱이 포함될 수 있습니다
-
앱 - 웹 로그 시스템, 공개 레코드 데이터베이스 또는 간단한 설문 조사 앱과 같은 작업을 수행하는 웹 애플리케이션
python manage.py startapp polls


'Language > Python' 카테고리의 다른 글
| 주식자동매매 (feat, 키움API, python) (1) | 2020.05.13 |
|---|---|
| [DJango] Model (feat. ORM & 쿼리셋) (0) | 2020.04.14 |
| [DJango] MSSQL 연결 설정 (3) | 2020.03.31 |
| [DJango] 외부 접속 설정하기 (0) | 2020.03.31 |
| [DJango] 기초 튜토리얼 (feat, Visual Studio Code) (1) | 2020.03.30 |


